La struttura di un template
Un template di RevasOS ha una struttura pensata per accedere alle classi in maniera precisa e puntuale, in modo tale da ottenere il massimo dagli strumenti di personalizzazione. In questa guida potrai scoprire come è strutturato un template e la logica dei diversi componenti.
Pagine e layout

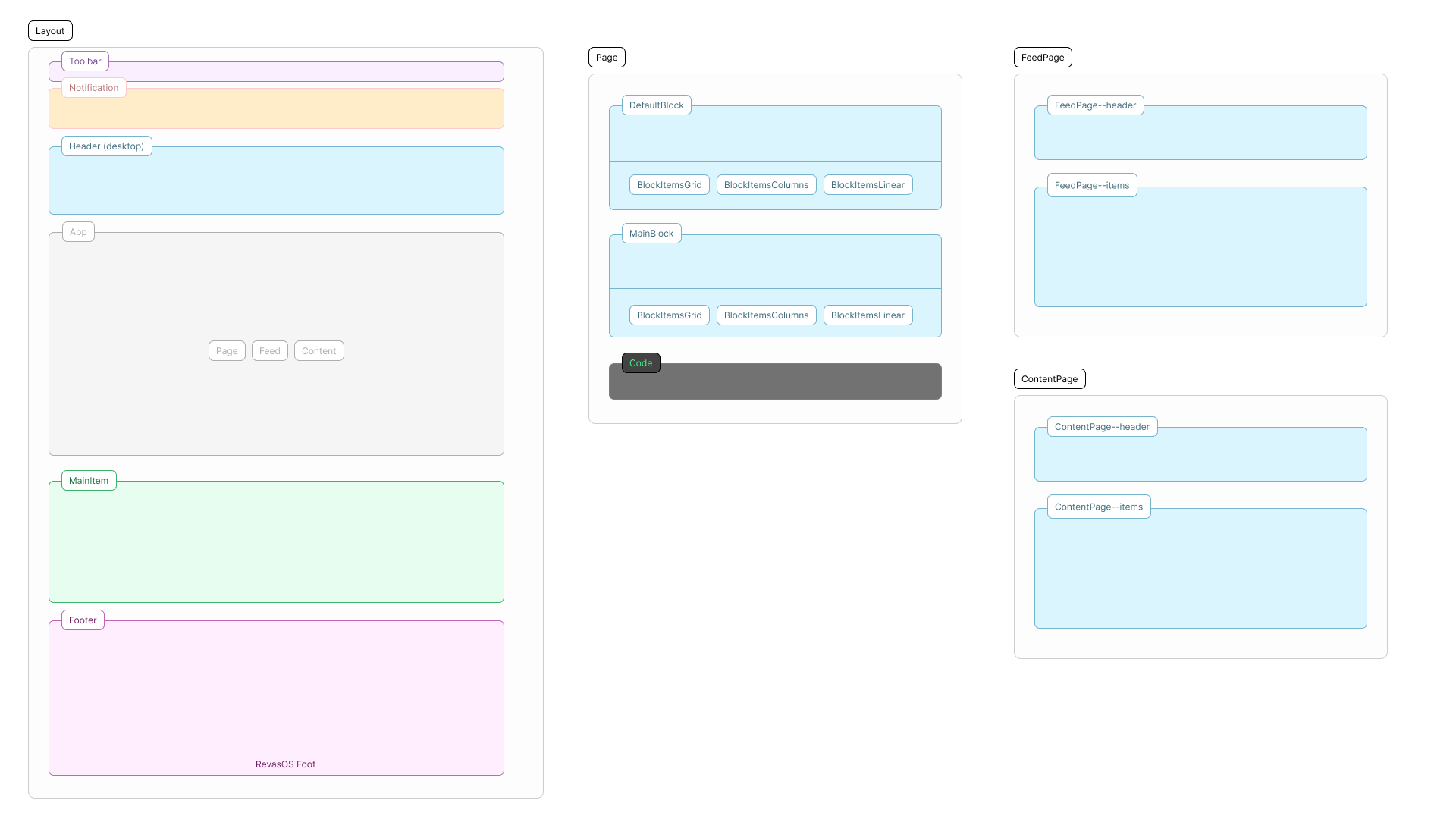
Ogni sito web di RevasOS è composto da tre tipologie di pagine:
- Pagina web, formata dai blocchi e sottoblocchi,
- Pagina del feed, per mostrare i post di un blog,
- Pagina di un contenuto di un feed, per mostrare il contenuto di un post in un blog.
Oltre alle pagine, un sito web presenta un layout, una struttura che racchiude tutte le altre e che contiene elementi che non dipendono dalle pagine e che caratteristici dei siti web, come il link principale, la navigazione o la sezione in evidenza.
Qesti elementi permettono di costruire un sito web completo e performante.
Elementi
Layout

Il layout è il guscio che racchiude tutte le pagine e presenta una struttura con gli elementi essenziali alla fruizione del sito web, quali:
- Logo
- Azione principale, il link principale presente in tutto il sito che rappresenta l'azione che si vuole gli utenti compiano ("Iscriviti", "Contattaci", "Accedi", ecc)
- Notifica, una sezione che viene mostrata come prima cosa, sia come pop-up che come banner fissato in alto (a discrezione del template),
- Link di navigazione, una serie di link con cui l'utente naviga nel sito,
- Sezione in evidenza, una sezione sempre presente al termine delle pagine o come azione suggerita in conclusione a un contenuto,
- Link secondari e socials, una serie di link non essenziali alla navigazione ma utili comunque nel sito,
- Lista degli autori, una lista di autori con immagine, descrizione e link,
- Toolbar, la barra che contiene le impostazioni di accessibilità e lo switcher delle lingue.
Alcuni di questi elementi in un template sono raccolti all'interno di componenti più funzionali:
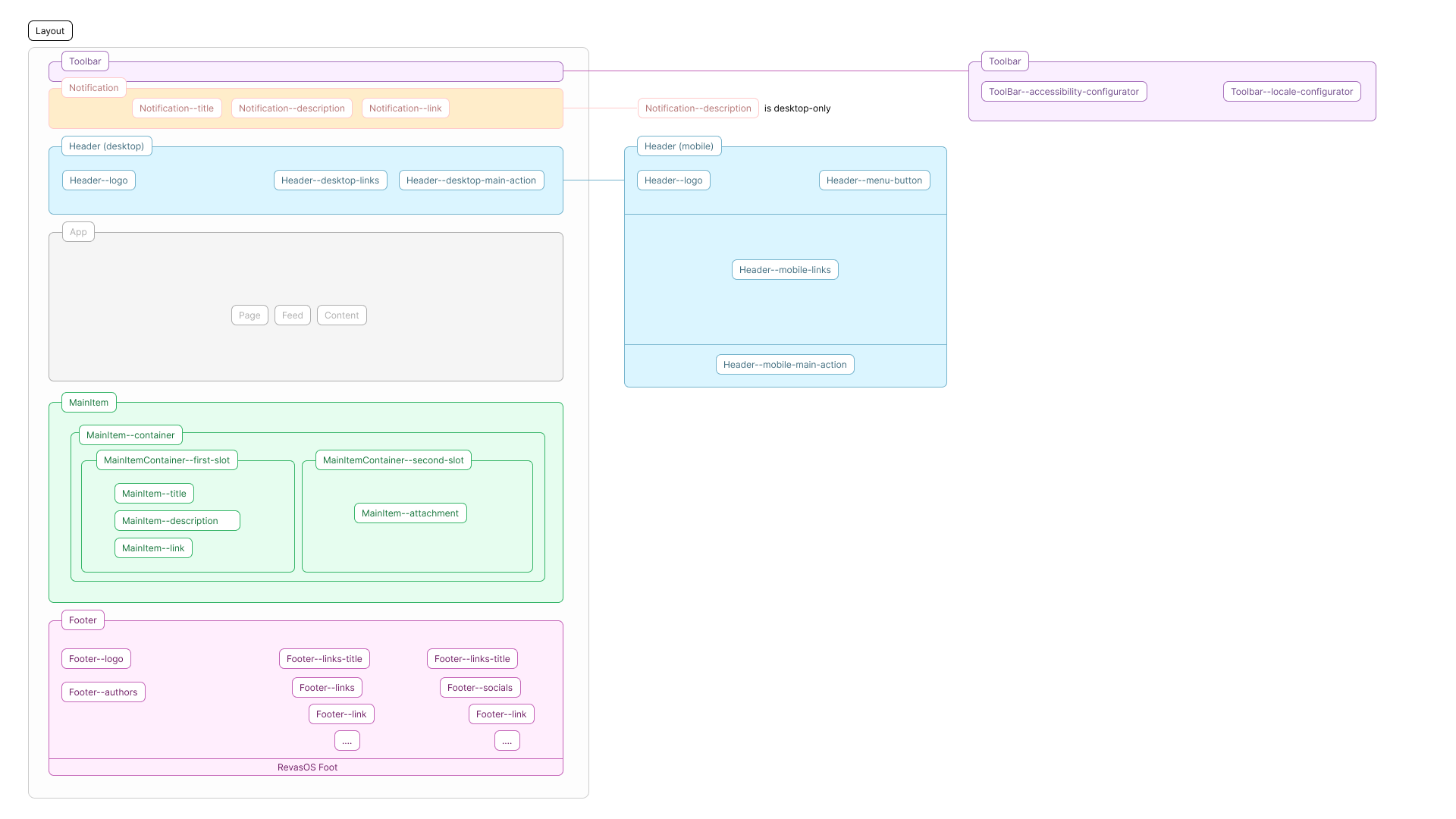
- Header: contiene il logo, i link di navigazione, l'azione principale e presenta il bottone del menu per mostrare il menu in mobile.
- Footer: contiene il logo e gli autori, i link secondari e i socials.
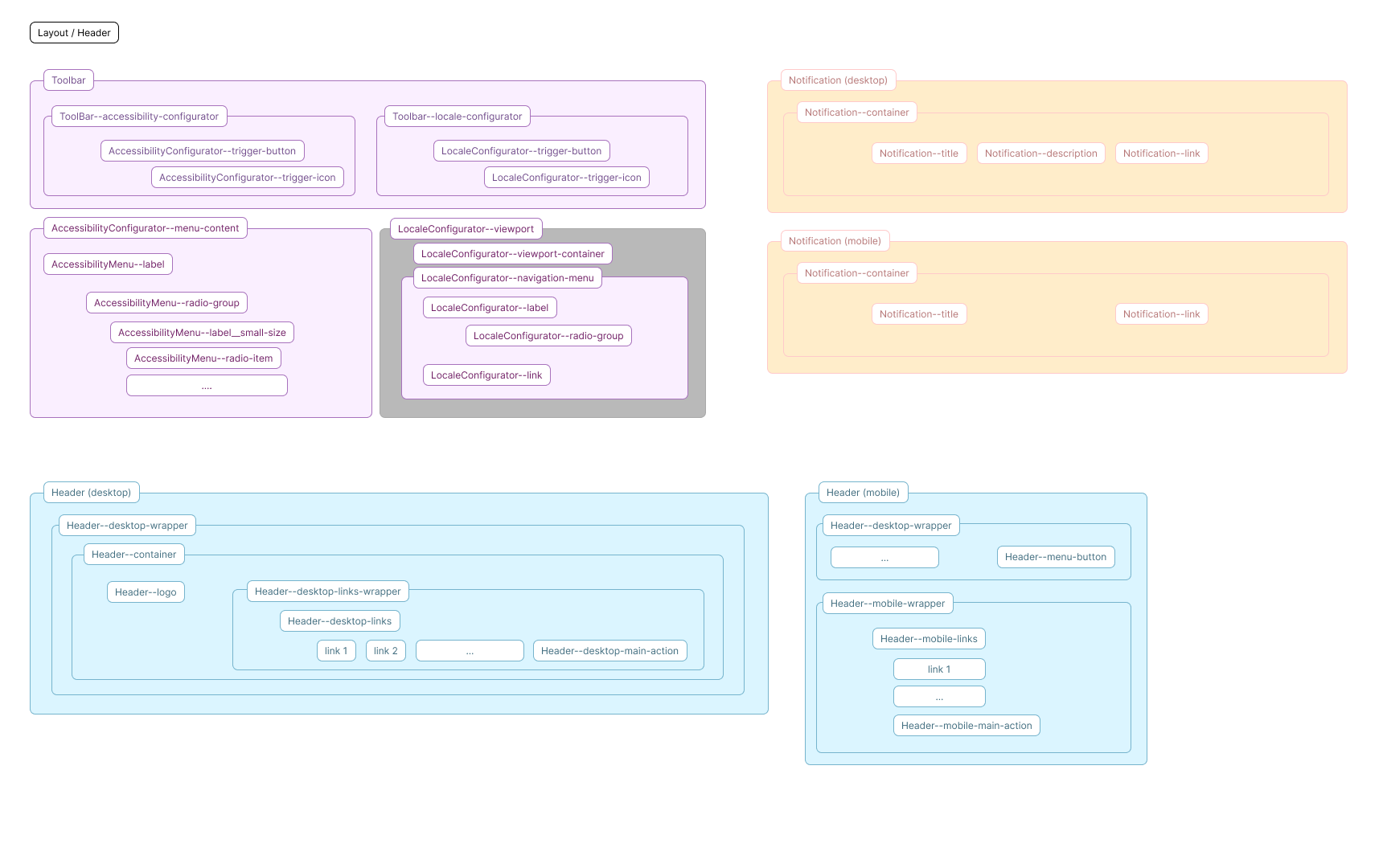
Header, Notifica e Toolbar

Header:
- classe:
.Header - contenuto:
- desktop: il wrapper (
.Header--desktop-wrapper) e il container (.Header--container) che definiscono il layout interno, il logo (.Header--logo), la lista dei link desktop (.Header--desktop-links) nel loro wrapper (.Header--desktop-links-wrapper), l'azione in evidenza (.Header--desktop-main-action) e, visibile solo su mobile, il menu button per il mobile (.Header--menu-button). - mobile: il wrapper (
.Header--mobile-wrapper), lista dei link mobile nel loro wrapper (.Header--mobile-wrapper) e l'azione principale (.Header--mobile-main-action).
- desktop: il wrapper (
Notifica:
- classe:
.Notification - contenuto: il container (
.Notification--container) che definisce il layout interno, il titolo (.Notification--title), la descrizione (.Notification--description) e il link (.Notification--link).
Notifica:
- classe:
.Toolbar - contenuto: i due configurator (
.Toolbar--accessibility-configuratore.Toolbar--locale-configurator), che contengono il bottone (.AccessibilityConfigurator--trigger-buttone.LocaleConfigurator--trigger-button) e la sua icona (.AccessibilityConfigurator--trigger-icone.LocaleConfigurator--trigger-icon), e poi i due pannelli per l'accessibilità e per il locale.- accessibilità: presenta un pannello (
.AccessibilityConfigurator--menu-content) con una serie di etichette (.AccessibilityConfiguratorMenu--label) e gruppi di input radio (.AccessibilityConfiguratorMenu--radio-group) a loro volta contenenti etichette (.AccessibilityConfiguratorMenu--label__small-size) e i singoli elementi radio (.AccessibilityConfiguratorMenu--radio-item). - locale: presenta una viewport (
.LocaleConfigurator--viewport) all'interno del quale si trova il container (.LocaleConfigurator--viewport-container) e il menu di navigazione (.LocaleConfigurator--navigation-menu) - al suo interno c'è l'etichetta (.LocaleConfigurator--label), una serie di link (.LocaleConfigurator--link) e un gruppo radio (.LocaleConfigurator--radio-group).
- accessibilità: presenta un pannello (
App Body
Caratteristiche:
- classe:
.App - contenuto: contiene tutte le pagine e si trova all'interno del layout.
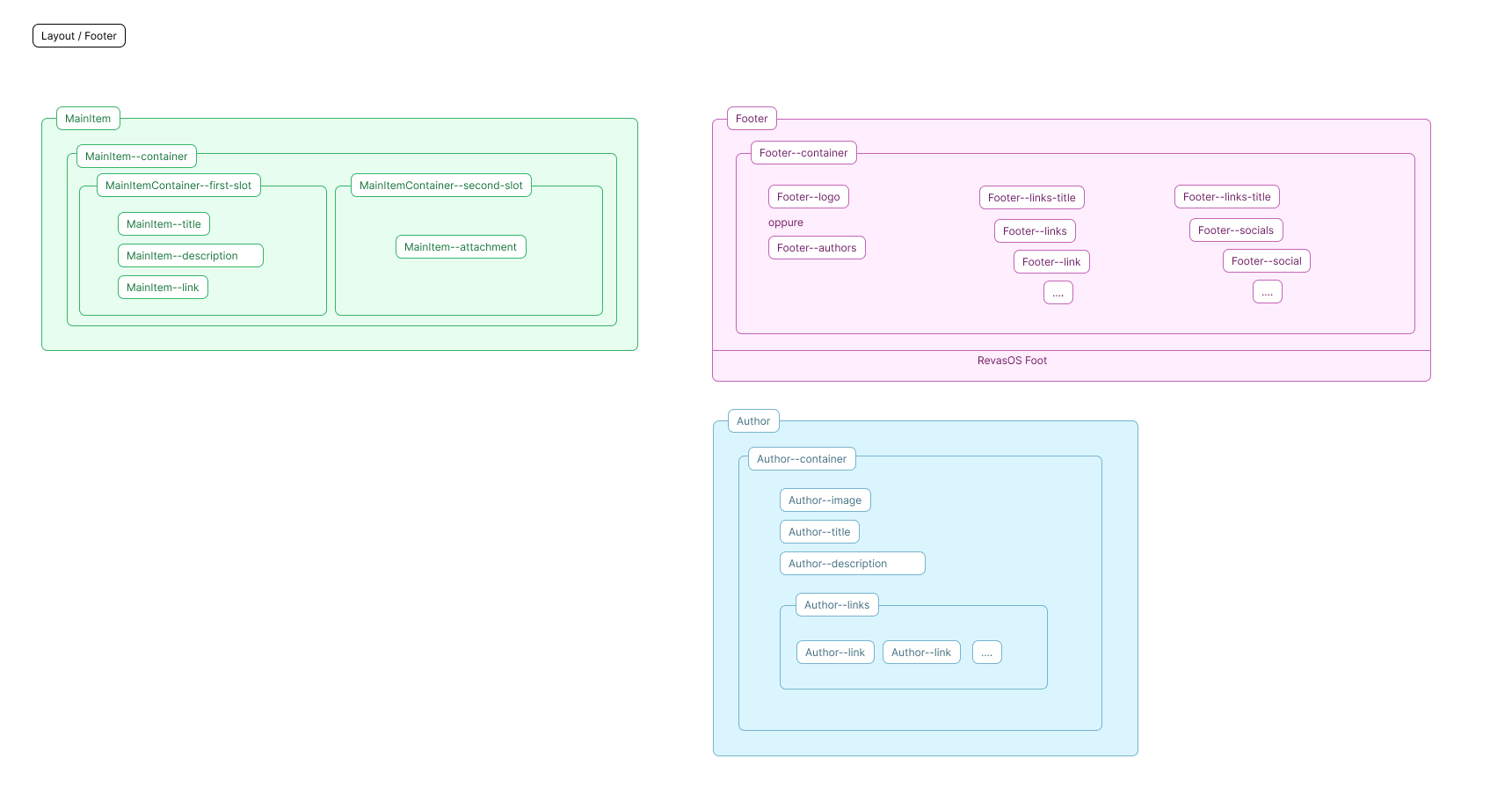
Footer e Sezione in evidenza

Sezione in evidenza:
- classe:
.MainItem - contenuto: il container che definisce il layout interno (
.MainItem--container), un primo slot (.MainItemContainer--first-slot) con il titolo (.MainItem--title), la descrizione (.MainItem--description) e il link (.MainItem--link) e un secondo slot (.MainItemContainer--second-slot) con l'allegato che può essere video o immagine (.MainItem--attachment).
Footer:
- classe:
.Footer - contenuto: il container (
.Footer--container) che definisce il layout interno, il logo (.Footer--logo), una sezione per gli autori (.Footer--authors), una sezione per i link (.Footer--links) e una per i social (.Footer--socials) - ogni sezione ha un suo titolo (.Footer--links-title).
Author:
- classe:
.Author - contenuto: il container (
.Author--container) che definisce il layout interno, l'immagine (.Author--image), il titolo (.Author--title), la descrizione (.Author--description) e una linea di link (.Author--links) con dentro i singoli link (.Author--link).
Pagina web

Caratteristiche:
- classe:
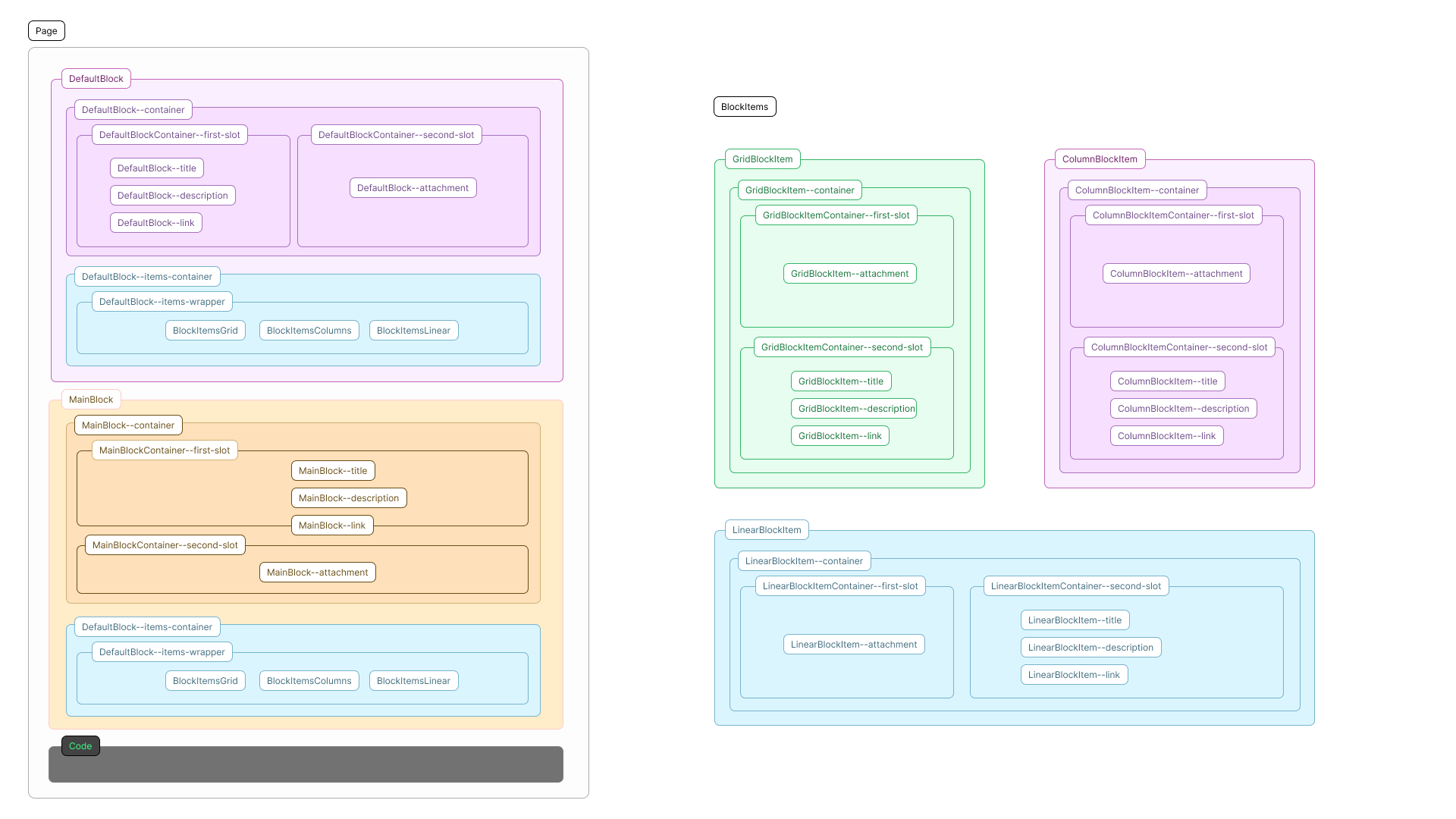
.Page - contenuto: blocchi di default (
.DefaultBlock), blocchi principali (.MainBlock) e iniezione di codice in linea. - url:
https://{dominio}/{lingua}/{page-slug}
Blocchi
Struttura
- un wrapper esterno che contiene il container dei contenuti e il container dei sottoblocchi e delle colonne nel caso ci siano dei sottoblocchi a mosaico:
- blocco default:
DefaultBlock,DefaultBlock--container,DefaultBlock--items-container,DefaultBlock--columns-container, - blocco principale:
MainBlock,MainBlock--container,MainBlock--items-container,MainBlock--columns-container
- blocco default:
- il container dei contenuti contiene presenta sempre un primo slot per titolo, descrizione e link e un secondo slot per l'allegato (immagine o video):
- blocco default:
DefaultBlockContainer--first-slot,DefaultBlockContainer--second-slot,DefaultBlock--title,DefaultBlock--items-description,DefaultBlock--link,DefaultBlock--attachment, - blocco principale:
MainBlockContainer--first-slot,MainBlockContainer--second-slot,MainBlock--title,MainBlock--items-description,MainBlock--link,MainBlock--attachment,
- blocco default:
- il container dei sottoelementi contiene wrapper a esclusione dei sottoblocchi a mosaico/colonne:
- blocco default:
DefaultBlockContainer--items-wrapper - blocco principale:
MainBlockContainer--items-wrapper
- blocco default:
- il wrapper o container contengono i layout dei singoli tipi di sottoblocchi.
Sottoblocchi
Struttura
- i sottoelementi sono sempre contenuti all'interno di un loro wrapper che ne gestisce il layout:
- griglia:
BlockItemsGrid, - lista:
BlockItemsLinear, - mosaico/colonne:
BlockItemsColumnche contiene per ogni colonna un containerBlockItemsColumn--column,
- griglia:
- ogni sottoblocco presenta sempre un wrapper e un container con un primo slot per l'immagine/video e un secondo per i contenuti:
- griglia:
GridBlockItem,GridBlockItem--containerGridBlockItemContainer--first-slot,GridBlockItemContainer--second-slot, - lista:
LinearBlockItem,LinearBlockItem--containerLinearBlockItemContainer--first-slot,LinearBlockItemContainer--second-slot, - mosaico/colonne:
ColumnsBlockItem,ColumnsBlockItem--containerColumnsBlockItemContainer--first-slot,ColumnsBlockItemContainer--second-slot,
- griglia:
- ogni primo slot di un sottoblocco presenta sempre l'allegato (foto o video):
- griglia:
GridBlockItem--attachment, - lista:
LinearBlockItem--attachment, - mosaico/colonne:
ColumnsBlockItem--attachment
- griglia:
- ogni secondo slot di un sottoblocco presenta sempre titolo, descrizione e link:
- griglia:
GridBlockItem--title,GridBlockItem--description,GridBlockItem--link, - lista:
LinearBlockItem--title,LinearBlockItem--description,LinearBlockItem--link, - mosaico/colonne:
ColumnsBlockItem--title,ColumnsBlockItem--description,ColumnsBlockItem--link,
- griglia:
Pagina di un feed

Caratteristiche:
- classe:
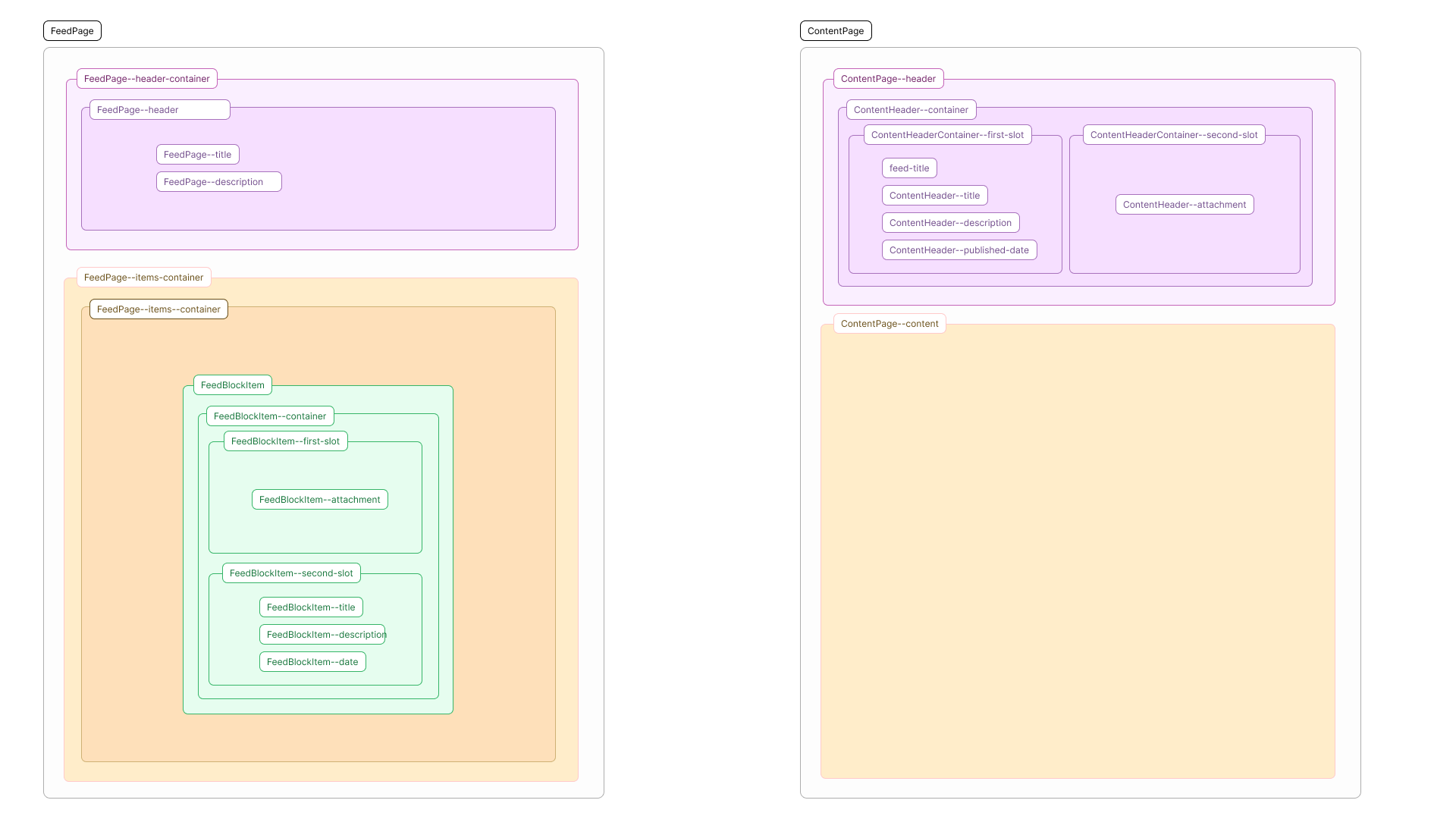
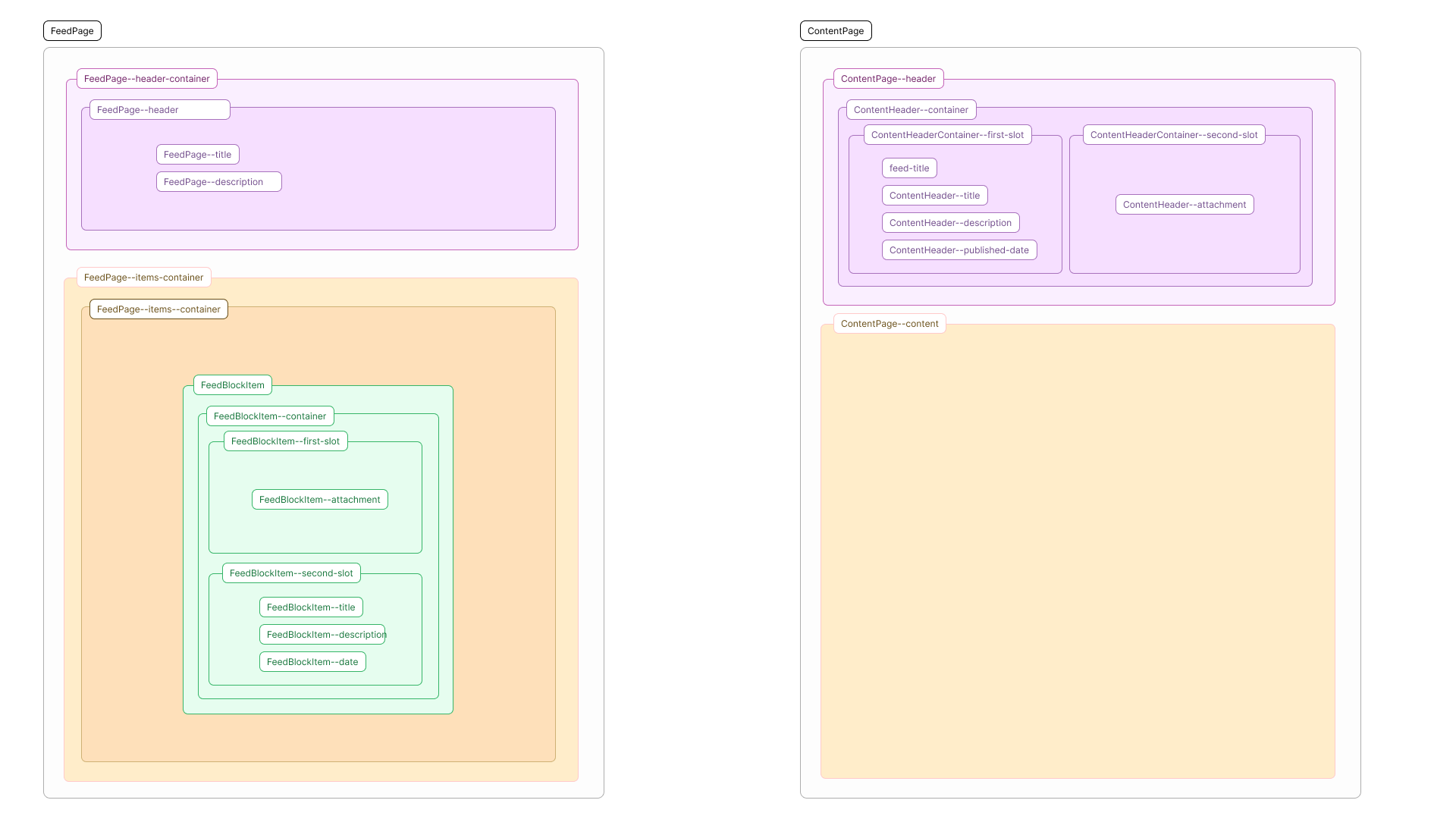
.FeedPage - contenuto: l'header del blog (
.FeedPage--header-container) e tutti i post (.FeedPage--items-container). - url:
https://{dominio}/{lingua}/-/{feed-slug}
Header del feed
Struttura:
- classe:
.FeedPage--header-container - contenuto: il container (
.FeedPage--header) che definisce il layout interno e contiene il titolo (.FeedPage--title) e la descrizione (.FeedPage--description) - sotto l'header si trova il container e il wrapper della griglia dei contenuti.
Griglia dei post
Struttura:
- classe:
.FeedPage--items-container - contenuto: il wrapper (
.FeedPage--items) e le singole schede dei post così strutturati:- un wrapper e un container con un primo slot per l'immagine/video e un secondo per i contenuti:
FeedBlockItem,FeedBlockItem--containerFeedBlockItemContainer--first-slot,FeedBlockItemContainer--second-slot, - ogni primo slot di un sottoblocco presenta sempre l'allegato (foto o video):
FeedBlockItem--attachment, - ogni secondo slot di un sottoblocco presenta sempre titolo, descrizione e la data di pubblicazione:
FeedBlockItem--title,FeedBlockItem--description,FeedBlockItem--date,
- un wrapper e un container con un primo slot per l'immagine/video e un secondo per i contenuti:
Pagina di un contenuto

Caratteristiche:
- classe:
.ContentPage - contenuto: l'header del contenuto (
.ContentPage--header) e il corpo di testo con le formattazioni (.ContentPage--content). - url:
https://{dominio}/{lingua}/-/{feed-slug}/{content-slug}
Header del contenuto
Caratteristiche:
- classe:
.ContentPage--header - contenuto: il container che definisce il layout interno (
.ContentHeader--container), un primo slot (.ContentHeader--first-slot) con il titolo (.ContentHeader--title), la descrizione (.ContentHeader--description), il link col titolo del feed di appartenenza (.ContentHeader--feed-title), la data di pubblicazione (.ContentHeader--published-date) e un secondo slot (.ContentHeader--second-slot) con l'allegato che può essere video o immagine (.ContentHeader--attachment).
Corpo di testo
Caratteristiche:
- classe:
.ContentPage--content - contenuto: una serie di nodi HTML con una formattazione definita dalla classe
.ContentPage--content